混合コンテンツ(Mixed Content)の見つけ方・直し方、修正方法
混合コンテンツ(Mixed Content)とはHTTPS通信を行っているサイトのリソース(画像やスタイル・スクリプト)をHTTPで配信してしまうことです。今までは警告が出るだけでしたが、Googleの発表によるとそのような混合コンテンツはGooglebotは読み込まなくなるとのことです。
普段から色々なサイトを見ていても、正常にhttps化が出来ていないサイトをよく見かけます。恐らく、自社のサイトが混在コンテンツ(Mixed Content)を起こしていることを気づいていない、もしくはどのようにすればいいのか分からない方が多いのだと思います。
今回はそのような方に向けて混合コンテンツの見つけ方・直し方、修正方法の記事になります。
Googleが混合コンテンツを読み込まなくなるとどうなる?
実際にGoogleがMixed contentをブロックするようになると、GoogleはSSLが導入されたサイトにおいてHTTP通信で提供されているリソースを読み込まなくなります。つまり、画像やスタイル・スクリプトを認識することができなくなります。そうなると、検索順位にも悪影響を及ぼす可能性が高いです。
もっとも、セキュリティの観点において暗号化通信を導入している意味がなくなってしまいますので、ユーザーにとっても不親切・安全ではないサイトとなってしまいます。
ユーザーのためにも、検索評価のためにも、混合コンテンツは修正することが必須です。
混同コンテンツの見つけ方・探し方
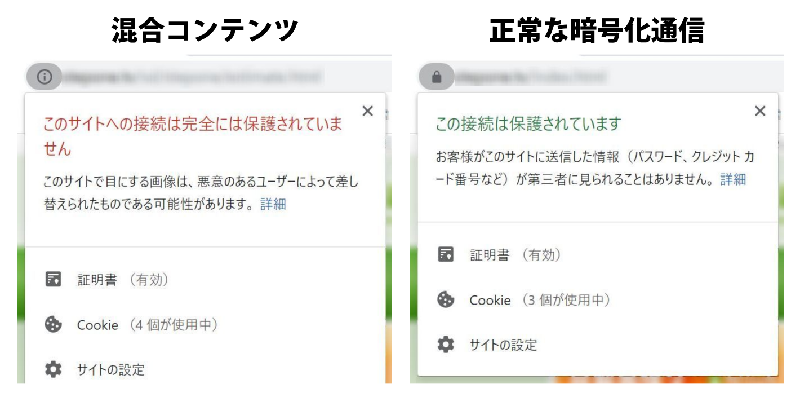
ほとんどの主要なウェブブラウザ(Google ChromeやFirefox)では画面上部のURL欄(オムニボックス)の左側にアイコンが表示されています。アイコンをクリックすると暗号化通信の導入状態が表示されます。

上の画像のように同じサイト内でも暗号化通信(HTTPS)の導入が出来ているページと保護されていないページがあります。左側のものが混合コンテンツを実際に起こしている部分です。
SSLを導入しているはずなのに左の画像のようになってしまっている場合は、検証機能(デベロッパーツール)からどの部分が原因かを突き止めましょう。
検証機能で原因を探る
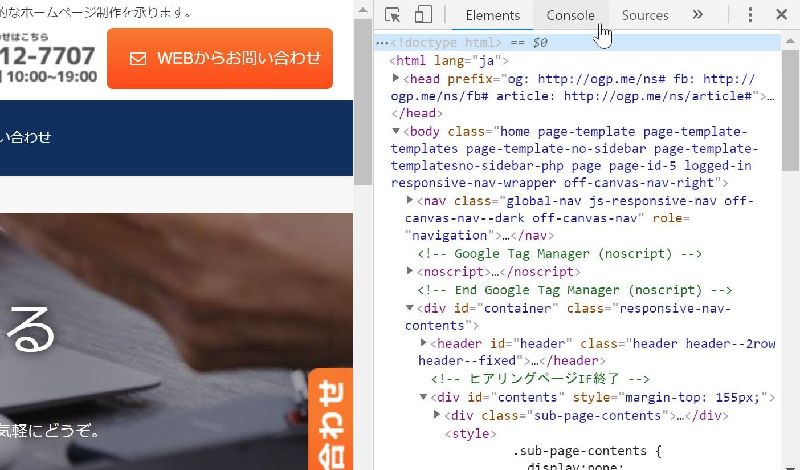
主要なモダンブラウザではF12キー(Macの場合はcommand+option+I)もしくは、ブラウザ上でマウスを右クリックし「検証」をクリックします。
デベロッパーツールと呼ばれる検証機能が立ち上がりますので、コンソールを表示します。(GoogleChromeの場合)

コンソールではスクリプトの実行やログの確認・エラーメッセージの表示などが出来ます。
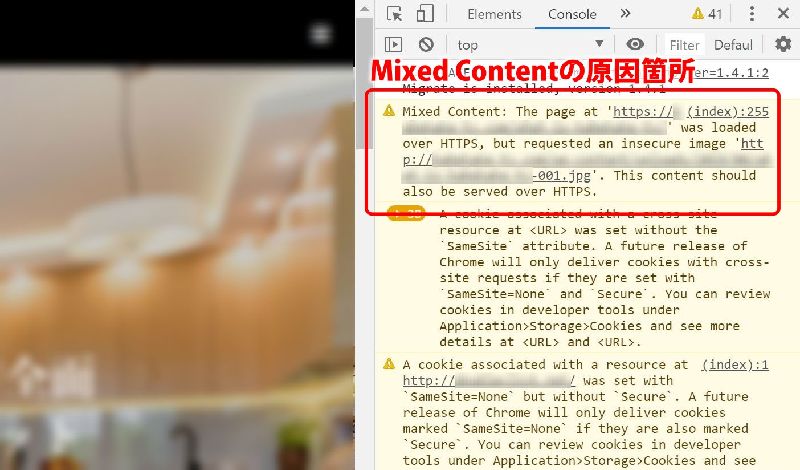
Mixed Contentが発生している場合には、コンソールに下記のような表示が出ます。

上記画像の場合だと、「****-001.jpg」という画像を呼び出す際にHTTP通信をしてしまっていることが原因だと分かります。この部分を「https://」に書き換えることで混合コンテンツは解消されます。
ありがちなミス・よくあるミス
混同コンテンツが発生してしまう原因として、最もよくありがちなミスは「元々HTTP通信で運用していたが後からSSLを導入し、HTTPSに置き換えるのを忘れていた」だと思います。また、「外部で読み込んでいるリソースがHTTPS通信に対応していない」という場合もあります。そのような場合は、CDNを利用せず自社のサーバー内にリソースを配置するなどしましょう。
CDNとはContent Delivery Networkの略で、インターネットコンテンツやリソースを配信するために最適化されたネットワークのことです。ここで言うCDNの利用にはjQueryやBootstrapなどのライブラリ・フレームワークをCDNで利用しているケースを指しています。
また、PC表示とスマホ表示などで別々のHTMLを配信しているケースにも要注意です。レスポンシブ表示であれば問題ありませんが、別々のHTMLを配信している場合にはパソコン表示のみ対応し、スマホ表示の対応を忘れたり見逃してしまうことが多々あります。
実際に弊社が見たケースとして、モバイル表示のみで読み込んでいるバックグラウンド画像がHTTP通信で取得しており、全ページでMixed Contentが発生していたサイトがありました。
Mixed Contentの解消方法・直し方
コンソールで混在コンテンツを特定したら、直し方は簡単です。例えば、
<link rel='stylesheet' href='http://web.associate777.com/css/style.css' type='text/css' />
<img src="http://web.associate777.com/src/img/example-img.png">というような部分を
<link rel='stylesheet' href='https://web.associate777.com/css/style.css' type='text/css' />
<img src="https://web.associate777.com/src/img/example-img.png">のように修正するだけで完了します。(http:// → https://)
ただし、外部のリソースを読み込んでいる場合にはHTTPSで読み込むことが出来るかを確認しましょう。
まとめ
今後、Googleは混在コンテンツ(Mixed Content)を読み込まなくなります。そうなった場合、検索順位に悪影響を与えたり、ユーザーに安全な通信を提供できなくなるため、必ず修正する必要があります。
主要なブラウザでは画面上部のアイコンから正常にHTTPS通信が行われているかを判断することが出来ます。混同コンテンツが起きているページを見つけたら検証ツールで問題の原因を突き止めて直しましょう。
アソシエートでは必ず暗号化通信(SSL)を導入したホームページ制作を行っております。「自社のホームページが心配…」という方や「よくわからない」という方はまずはホームページを診断することも可能ですので、お気軽にお問い合わせください。